Project: Campus Map
The university campus map was one of the most frequently visited pages on the OSU website, receiving on average 28k unique page views monthly. The backend was built using antiquated architecture and was slated to be updated by the development group. Seeing the opportunity to enhance this frequently used feature; myself and the rest of the UX team set about to understand the audiences using the campus map and what features they need/want. What follows are excerpts from the summary report I authored.
Discovery
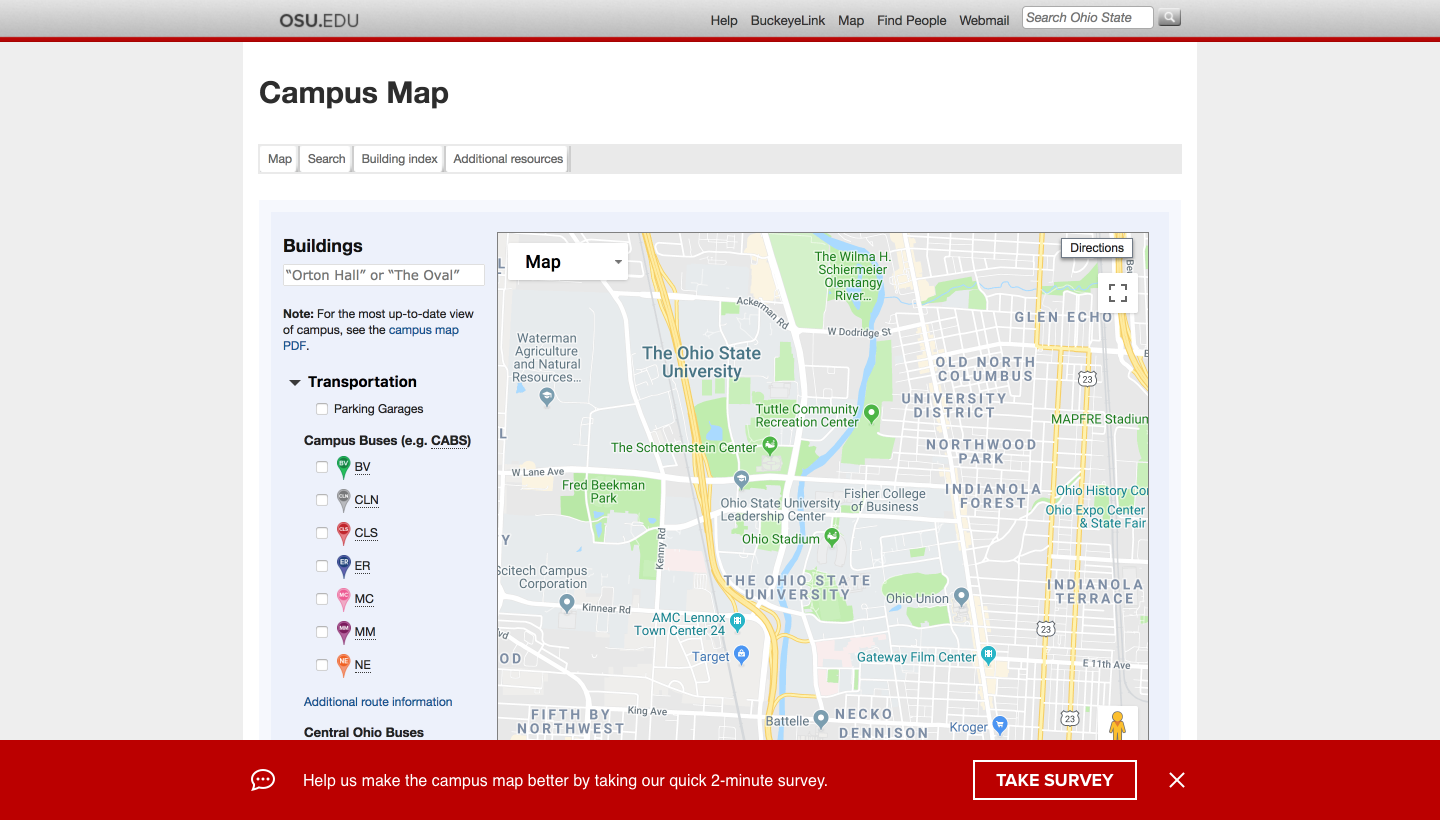
For just over one-week the campus map displayed a notification inviting visitors to complete a quick survey to help us improve the campus map experience.
The survey itself was quite brief so as to gather as many responses as possible. We were interested in learning their association to the university (current student, prospective student, faculty, parent or other), what they were looking for and if they were successful in finding it. The final question was asking if they would be willing to have a brief conversation with a member of the UX team. The survey was hosted on Qualtrics and 69 responses were received.
Key findings
Of the 69 respondents they self-identified as the following:
- 36 faculty or staff, 19 students, 4 prospective students, and 7 responded as "Other"
- 67% of respondents answered they were able to find what they were looking for on the campus map.
- Respondents indicated they were using the map for the following reasons: 27 for directions, 16 for building information, 13 for bus routes, 10 for parking information, and 6 for student services.
Interviews
One-on-one interviews were requested from 15 participants, 9 responded to an interview request with a scheduled time, 7 participated in the interview and were compensated with $10 in Starbuck gift cards. 5 interview subjects were staff, and 2 interview subjects were current students.
Interview goal:
- Understand the current experience of users with the online maps feature on the OSU website.
- Discover what information users of the online maps value or find important with the current version. What challenges exist with it?
- What are users’ expectations of a campus map?
You can download samples of the completed questionnaires that I authored and completed during the interviews
here and
here.
Key findings:
- 6 of 7 answered they use the web campus map exclusively on their laptop or desktop computers.
- 3 of 7 answered they use the map daily, 2 of 7 use it weekly, and 2 of 7 use the map on a monthly basis.
- 6 of 7 answered they know of and/or use the mobile app.
- 3 of 7 answered they prefer using the mobile phone application for mapping activities. This includes both students interviewed.
- 5 of 5 staff interviewed indicate they rely upon the campus map to perform job duties.
- 4 of 7 indicated that one of the first activities they do on the map is zoom in on the building they searched for. 2 of those mentioned the frustration with the “Ctrl + Scroll” message to zoom.
- 3 of 7 answered they arrived at the campus map after doing a Google search for a specific building, clicking the results bringing them to the osu.edu/map/building page, then clicking the “view on map” link to see its location on a map.
- 3 of 7 answered they thought a bus routing/scheduling feature on the campus map would be helpful. It exists but they could not find it or did not know about it.
- 2 of 7 answered they were unable to find buildings on the map that are a part of either the main or regional campuses.
- 2 of 2 students answered they use the OSU mobile app daily for parking and bus scheduling information.
- 1 respondent who was partially physically handicapped indicated the map could feature more accessibility information for buildings. They also mentioned information on the entrance locations for each building would be helpful for them to plan their day.
Solutions
Based upon key findings from both the survey and user interviews I sent the following recommendations up through leadership to go through a change-management workflow.
- Conduct an audit on buildings represented on the map to ensure they are represented and the content is accurate.
- Focus on desktop experience for desktop map, encourage users to utilize the app for mobile experience (The app was managed by a different department).
- By default, start the map zoomed in on the user’s location, as well as the location of their search query. If possible remove the need for “ctrl + scroll” to zoom.
- Display important building information such as hours, accessibility accommodations and entrance locations, nearby parking, parking capacity and directions (walking, driving, and nearby bus routes) at the map view.
- Display bus routes and construction information by default in map view.
- Include an option to display upcoming event locations and information.
After the survey was concluded I was asked by the development team to conceptualize what a modern university campus map experience could look like. It was a fun exercise as I was not given any technical restrictions and to look for opportunities that could set this map apart from third party applications like Google or Apple Maps.
Outcome
I had moved on from the university before I could see the reimagined campus map come to fruition. I included this project in my university case study as an example of a research initiative with multiple information gathering methodologies and actionable takeaways.